Plotly Express没有实现瀑布图,但我们可以创建一个辅助函数来利用Plotly Graph Objects

Plotly提供了两种绘制图表的方式:Graph Objects和Plotly Express。前者是一组低级函数,为创建图表提供了最大的灵活性,而Plotly Express则提供了一组易于使用的方法,实现了最常用的图表。
Plotly Express函数本质上是对Plotly Graph Objects的包装。
但Plotly Express中没有瀑布图的方法,因此我们将呈现一个瀑布图函数,它对于最常见的用例非常简单,并且具有灵活性以处理更复杂的用法。
瀑布图
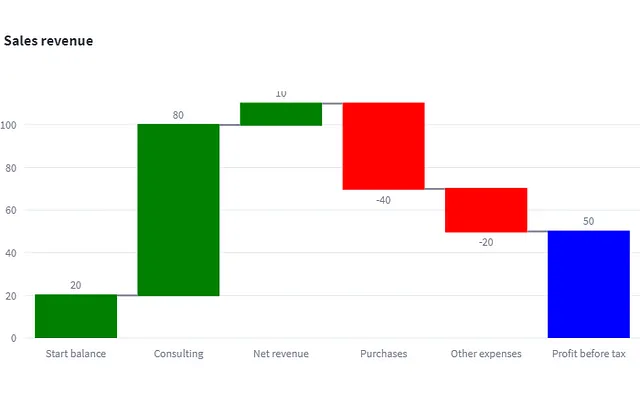
瀑布图类似于将柱状图分成多个列的图表。它们通常用于显示一个值随时间的增加和减少。例如,看下面的数据。
labels = ["起始余额", "咨询费用", "净收入", "采购", "其他费用", "税前利润"]data = [20, 80, 10, -40, -20, 0 ]标签表示不同类别的现金金额,无论是收到还是支出,数据则是实际金额(以美元、百美元、千美元等为单位)。
我们可以将这些数据有用地表示为一个瀑布图,其中第一列是起始点,最后一列是终点,中间的列显示导致最终总和的现金流。

通常,瀑布图通过颜色区分正数和负数金额 — 在这种情况下,绿色表示正数,红色表示负数。最后一列给出了第三种颜色,因为它代表最终结果而不是正数或负数的变化。
这是一个典型的用例,尽管更复杂的图表也是可能的。